qiankun微前端存在的最大的问题
发布时间: 2024-12-01
qiankun
现在微前端是一种比较热门的前端框架,最早是蚂蚁金服金服推出的 qiankun,而后几年也陆陆续续有了其他比较热门的,比如我司前两年推出的 wujie(无界),
在使用中 qiankun 存在的最大的问题就是样式的问题,有人会说qiankun它有样式隔离,别慌,先听说说项目情况.
场景案例
项目情况
我们的项目结构很复杂,无数个前端项目,且都是多入口打包,就是每个功能独立打包一个html文件, 发布到线上,然后有2个逻辑上的系统(称之为系统A和系统B),各自都是qiankun基座,基座内部加载这些前端项目的页面,总之就是一个很复杂的项目结构,技术栈也很多,vue2、vue3、react不同的版本都有, 最离谱的是,这些项目并非是一开始就基于微前端开发,而是后来改造而成的。其中A系统的基座没有开启样式隔离,B系统开启了样式隔离,另外还有一些三方依赖包,个别老的依赖插件都是早期基于html操作dom的。
示例
首先,有一个功能,页面内打开一个弹窗,然后弹窗里面有一个下拉框。 A系统,没有开启样式隔离。 B系统,开启了样式隔离。
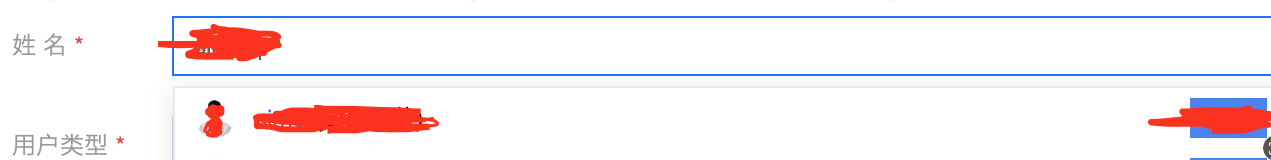
这是在A系统中加载这个功能的样子,一切正常:

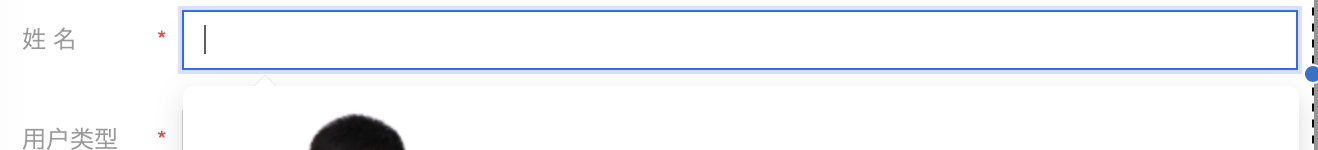
这是在B系统加载这个子应用时的场景,可以看到下拉的样式已经错乱了:

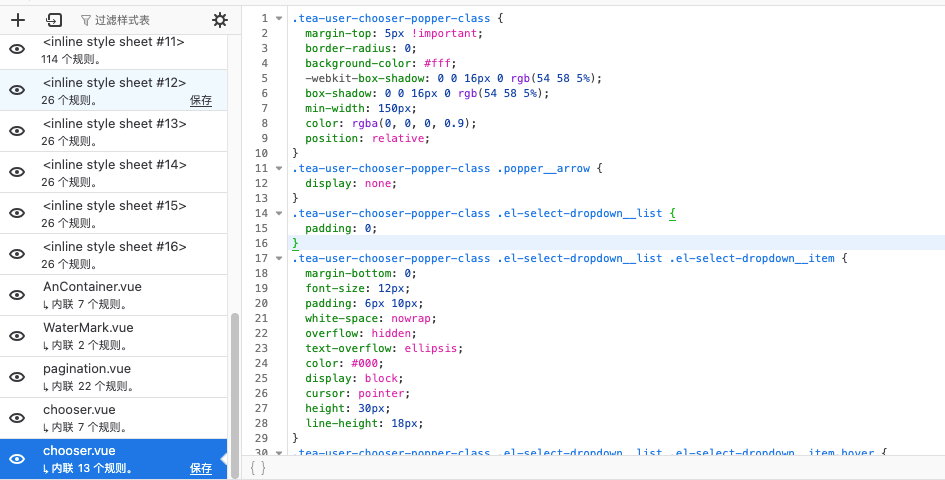
原因其实很简单,就是样式隔离导致的,在调试窗口可以看到 A系统中加载的css是这样的原始样子:

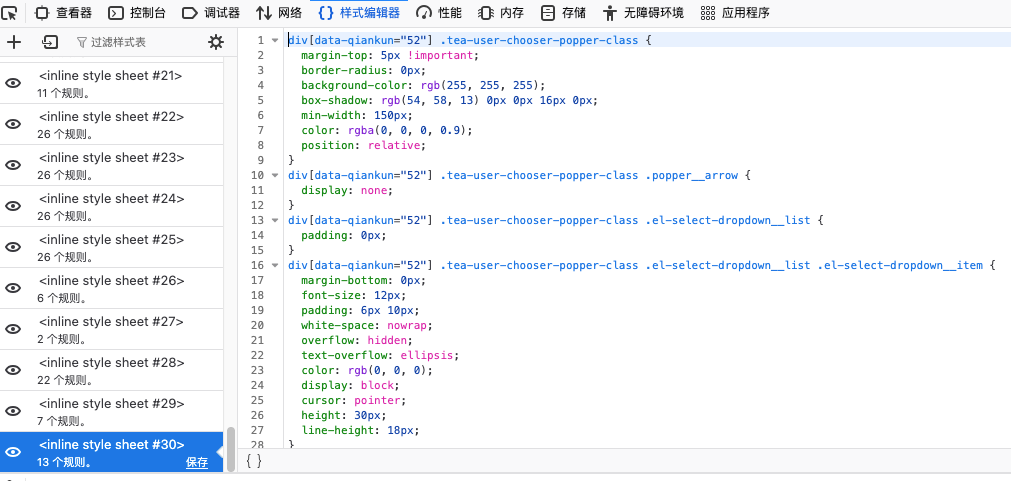
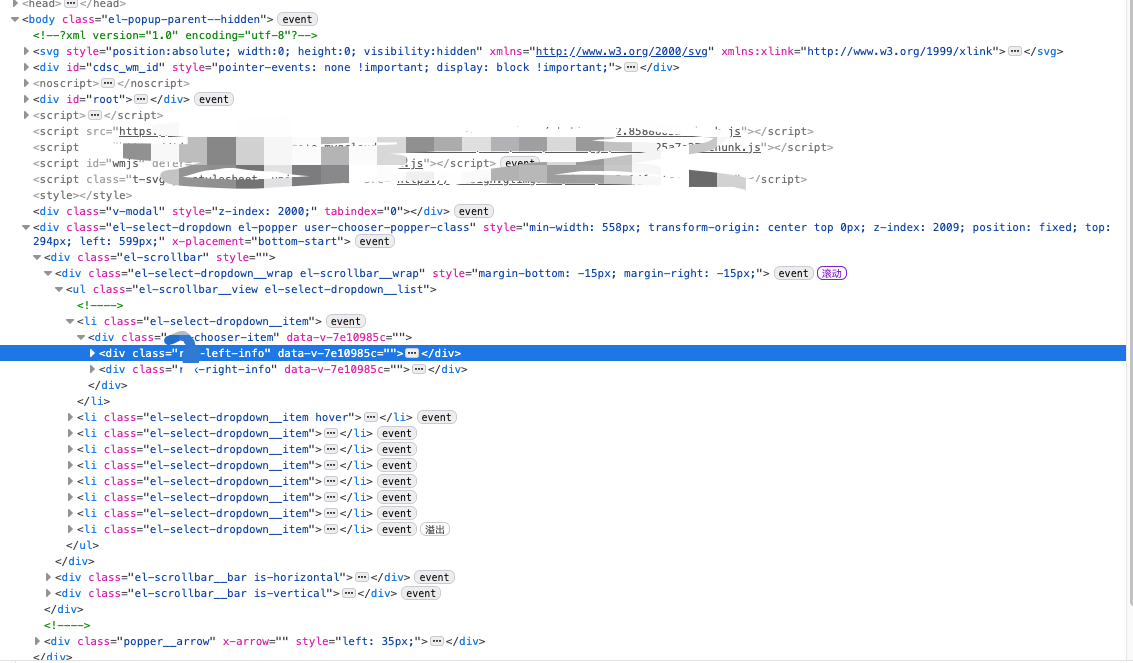
而在打开了样式隔离的B系统中加载的css是这样的,前面多出了qiankun自动加入的选择器,表示这些样式只对id=48的应用生效:

而这段弹层却被挂在到了body上,最终上面的选择器 data-qiankun="48" 不能生效

这个问题的解决方案,正常思维:
- A应用打开样式隔离
- 弹层挂载点改为挂载到子应用内部
首先第一个解决方案是不可能的,因为不能改动,A应用内也有无数个子应用项目,改了就是灾难。
然后只能去改弹层挂载位置,但是对于一些老旧的依赖不支持配置挂载点的就没办法了。
探讨
qiankun的问题根源
qiankun是一个优秀的开创者,但是存在的这个问题也很具体,这个问题的根源主要还是因为qiankun微前端的实现方式上, 在一个页面上控制子应用的加载、卸载,dom、css没有做到真正的隔离,如果遇上老项目难以改造适配,就不可避免的会出现这种样式问题。
可以尝试一下wujie
对于隔离效果,我更推荐使用wujie,wujie是我司内部前几年推出的微前端框架,尽管wujie目前也存在问题, 但是它在我司内部的使用量已经呈上升趋势,使用比例18.9%,仅仅低于qiankun的22%,高于Single-SPA的9%。
对于我们业务中的企业级应用来说,wujie的隔离做得更彻底,更符合企业级应用的需求,使用也非常简单。我们在新应用中也有在使用wujie微前端,就论隔离来说,无解的shadowdom+iframe运行js的模式,隔离效果是真好。 大家可以去看看 https://wujie-micro.github.io/doc/