3分钟部署浏览器中体验vscode远程开发
发布时间: 2024-11-09
起因
上次讲了vscode远程开发,最近在vscode写这些文章的时候,只能在电脑旁边才能写,想要可以在手机上也利用一些碎片时间写文章,考虑了一下,最终选择了web版vscode的方式, 手机上的remote code的APP不是很多,加上用浏览器的话,有时候在任何地方都还能应个急。访问github查看文档 Code-Server
安装
# 安装应用
curl -fsSL https://code-server.dev/install.sh | sh
# 安装完后执行($USER改成自己的ssh账号),执行后会启动服务、开机自启动.
sudo systemctl enable --now code-server@$USER修改配置
vim ~/.config/code-server/config.yaml打开看到
bind-addr: 127.0.0.1:8080
auth: password
password: yourpassword
cert: false说明默认绑定的是回环地址,默认端口是8080,这种你只能在本机上访问,修改一下,把ip改成0.0.0.0,表示监听任何来源,这样其他地方才能访问到,端口号看你自己改不改随便,密码修改为只有你自己知道的密码。
cert建议设置为true,使用自签名的https证书,这样通过外部网络访问才能使用https协议,如果cert指向一个cert文件,比如 cert: /path/to/cert.pem 则会使用这个指定的证书,不会出现浏览器证书告警。
最终修改为:
bind-addr: 0.0.0.0:8080
auth: password
password: testpassword
cert: true修改完保存之后,重启服务
systemctl restart code-server@$USER在其他电脑就可以通过 https://ip地址:8080 打开页面,会要求输入密码:

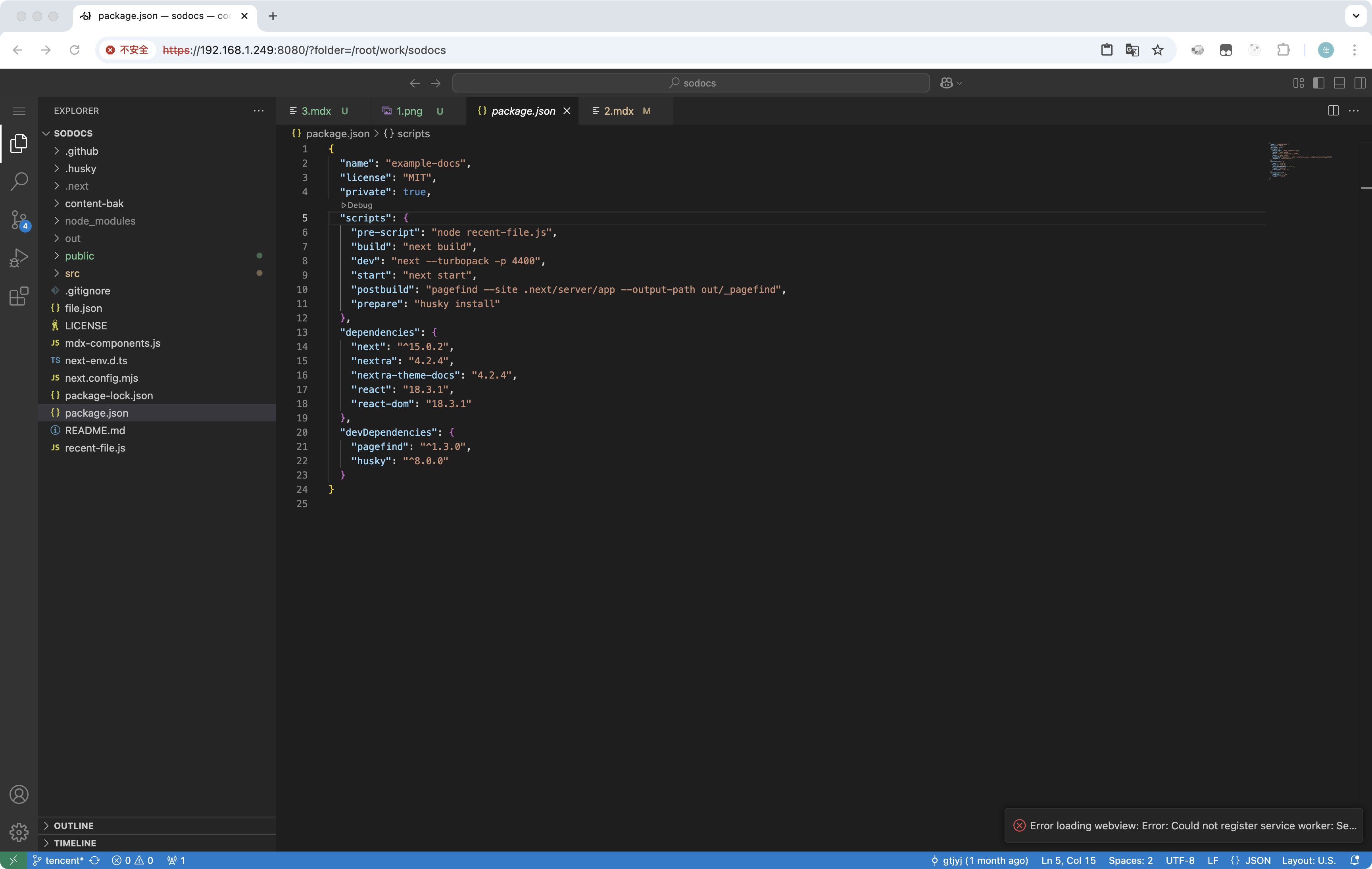
输入密码之后,就进入到一个精简版的vscode界面了

完工!
最后
vscode网页版,只能某些时候用来应急,真正的开发体验不如远程开发,比如你web启动一个服务,你还要自己映射端口出来远程访问,日常开发不可取,应急修改代码可以用,随时随地有浏览器就能用。 轻度使用、编辑md文档非常实用。
最后编辑于